■ 六色色相環在色光上的應用
我總把以色料為主的色彩學稱為傳統色彩學,而以光線色彩應用為主的色彩學稱為現代色彩學。這標示著我們對色彩認知的轉向,也就是說色彩在邁入數位化以後,我們更需要關注及學習的是光線的色彩這一領域。
在六色色相環上,由光線的三原色R、G、B所構成的色相環,是使用人眼可視的全部光譜色來構成。這個色相環在數位時代遠比色料為主的色相環更為重要,只要您是以電腦做數位色彩處理,不論電腦繪圖(CG)、多媒體、網頁設計或影像處理等軟體,都會使用這個色相環的顏色關係,來處理色彩。他是已約定成俗,普遍使用於電腦軟體的色相環,所以您務必要記得這個色相環的顏色關係。
這個色相環有幾個地方要特別留意(要記得的):
第一、三原色光的混色關係:他跟色料為主的色相環一樣,紅色光和綠色光彼此混合,可以產生由紅到黃到綠,色相環上1/3的顏色光帶,而紅光和綠光等量混合會產生綠色光。同樣,綠色光和藍色光混合,可以產生由綠到青到藍的色光帶(產生色相環上另外1/3的顏色光),而綠光和藍光等量混合可以得到青色光。同理,藍色光和紅色光可以混合出由藍到洋紅到紅的色光帶,而藍色光和紅色光等量混合會得到洋紅色光。
第二、色光為主的色相環其顏色是以角度來定義:紅色光是0度,黃色光是60度,綠色光是120度,依此類推,每隔60度產生六色色相環的一個原色光。所以我們可以看到在Photoshop裡的檢色器,當我們在H(色相)處輸入0度,便可得到紅色的色面;而輸入60度,就得到黃色的色面。
第一、三原色光的混色關係:他跟色料為主的色相環一樣,紅色光和綠色光彼此混合,可以產生由紅到黃到綠,色相環上1/3的顏色光帶,而紅光和綠光等量混合會產生綠色光。同樣,綠色光和藍色光混合,可以產生由綠到青到藍的色光帶(產生色相環上另外1/3的顏色光),而綠光和藍光等量混合可以得到青色光。同理,藍色光和紅色光可以混合出由藍到洋紅到紅的色光帶,而藍色光和紅色光等量混合會得到洋紅色光。
第二、色光為主的色相環其顏色是以角度來定義:紅色光是0度,黃色光是60度,綠色光是120度,依此類推,每隔60度產生六色色相環的一個原色光。所以我們可以看到在Photoshop裡的檢色器,當我們在H(色相)處輸入0度,便可得到紅色的色面;而輸入60度,就得到黃色的色面。
同樣,在舊版的Photoshop裡有綜觀變量的介面,其顏色的排列,也是依照六角色相環的角度關係來排列。
第三、色相環上成180度相對的兩色是互補色
我們可以看到在六色色相環上主要的三對互補色是:紅與青、藍與黃、綠與洋紅。其實色相環上的任一顏色都有一個互補色位於對軸上,每一對補色色光混合後會成為無色(白色)。
要記得:互補色的特性是「彼消我長」,也就是說,當您增加了某一顏色量(如紅色),同時您會減少某一顏色量(如青色),這構成整個從傳統到數位,不論攝影或影像處理__顏色校正的基礎,也是Photshop顏色校正及調整的依據。
撇開互補色在配色上的應用(我將在談配色時再詳談),我們先談在攝影或影像處理上的應用。
在前面我說明物體色的透過色時,曾提到利用互補色的關係於黑白攝影的濾鏡應用:當我們要讓景物中的某一個顏色變淺(如紅花),就用親朋好友關係的顏色濾鏡(如紅色或橙色濾鏡),因為他會讓紅色光透過更多,進而增加紅色的曝光量,致使紅色變淺;同樣原理,要讓某一個顏色變深(如綠葉),就用敵對的顏色(如紅或洋紅色濾鏡),他會阻絕綠色通過,而減少綠色的曝光量,以致於變深。
要記得:互補色的特性是「彼消我長」,也就是說,當您增加了某一顏色量(如紅色),同時您會減少某一顏色量(如青色),這構成整個從傳統到數位,不論攝影或影像處理__顏色校正的基礎,也是Photshop顏色校正及調整的依據。
撇開互補色在配色上的應用(我將在談配色時再詳談),我們先談在攝影或影像處理上的應用。
在前面我說明物體色的透過色時,曾提到利用互補色的關係於黑白攝影的濾鏡應用:當我們要讓景物中的某一個顏色變淺(如紅花),就用親朋好友關係的顏色濾鏡(如紅色或橙色濾鏡),因為他會讓紅色光透過更多,進而增加紅色的曝光量,致使紅色變淺;同樣原理,要讓某一個顏色變深(如綠葉),就用敵對的顏色(如紅或洋紅色濾鏡),他會阻絕綠色通過,而減少綠色的曝光量,以致於變深。
在傳統彩色暗房沖洗的教學上,我也會讓學生瞭解或拿這個色相環作為色彩調校的參考。例如我們看到照片裡風景的草不夠綠,想要增加綠色,因為彩色放大機裡控制顏色的濾鏡盒裡只有C、M、Y三色,沒有綠色。所以我們可以減少洋紅(M)的量(綠的互補色),或增加Y和C的量(因為Y+C=G)。
在Photoshop裡調色、校正顏色甚或製造特殊的顏色效果,如果您不瞭解六色色相環的關係,那幾乎是無法正確地調控色彩。在Photoshop裡,到處可見利用六色色相環的顏色關係所建立的介面,如最基本的曲線和色階介面。他們的色版,都是建立在三組互補色彼消我長的關係。
如調整「曲線」的紅色色版,曲線往左上調會增加紅色,同時對會減少青色;反過來往右下調,會增加青色而減少紅色。同樣在「色階」的紅色色版上,將中間滑軸往左調時會增加紅色而減少青色,往右調會增加青色而減少紅色。我便常使用曲線的色版做色彩校正或任意的色彩調控,而很少用色彩平衡選項。
相對於其他影像處理軟體及外掛軟體,我覺得Photoshop的色彩平衡介面設計是沒有人性的。在色彩平衡如果您要調橘色,因為橘色位於紅和黃之間,您便要同時調青-紅和黃-藍兩組調控色帶,這對於沒有六色色相環概念的人,何其難呀!那別的軟體是如何設計的呢?他們會顯示整個顏色輪(如同六色色相環),而滑鼠位於圓心處,若想要增加橘色,就將鼠標移往橘色,若想要減少橘色,就將鼠標往橘色的相對方向(青藍)移動,多麼簡單、直覺的調控。
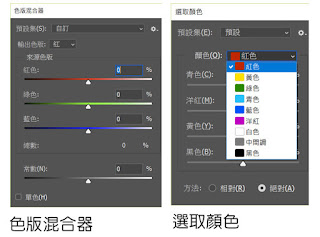
另外,在調Photoshop的色版混合器或選取顏色,若沒有很清楚地瞭解六色色相環的顏色關係,顏色應該只能亂調吧。

再者,色彩因為有彼消我長的關係,所以當您在調影像的某一顏色時,要記得不僅僅是改變一個顏色而已,他無形中也會影響到其互補色。








沒有留言:
張貼留言